Hot News
A documentação oficial sobre como os Core Web Vitals são pontuados foi atualizada recentemente com novos insights sobre como os limites de pontuação da Interaction to Next Paint (INP) foram escolhidos e oferece uma melhor compreensão da Interaction To Next Paint.
Interação com a próxima pintura (INP)
Interação com o próximo Paint (INP) é uma métrica relativamente nova, tornando-se oficialmente um Core Web Vitals na primavera de 2024. É uma métrica de quanto tempo leva para um site responder a interações como cliques, toques e quando os usuários pressionam um teclado (real ou na tela).
A documentação oficial do Web.dev define isso:
“O INP observa a latência de todas as interações que um usuário fez com a página e relata um único valor abaixo do qual todas (ou quase todas) as interações estavam abaixo. Um INP baixo significa que a página foi consistentemente capaz de responder rapidamente a todas – ou à grande maioria – das interações do usuário.”
O INP mede a latência de todas as interações na página, o que é diferente da agora descontinuada métrica First Input Delay, que mede apenas o atraso da primeira interação. O INP é considerado uma medida melhor do que o INP porque fornece uma ideia mais precisa da experiência real do usuário.
Limites de pontuação do INP Core Web Vitals
A principal alteração na documentação é fornecer uma explicação para os limites de desempenho de velocidade que mostram ruim, precisa de melhorias e bom.
Uma das escolhas feitas para decidir a pontuação foi como lidar com a pontuação, porque é mais fácil obter pontuações altas de INP em um desktop do que em um dispositivo móvel, porque fatores externos, como velocidade da rede e recursos do dispositivo, favorecem fortemente os ambientes de desktop.
Mas a experiência do usuário não depende do dispositivo, então, ao invés de criar limites diferentes para diferentes tipos de dispositivos, eles estabeleceram uma métrica baseada em dispositivos móveis.
A nova documentação explica:
“O uso de dispositivos móveis e desktops normalmente tem características muito diferentes quanto aos recursos do dispositivo e à confiabilidade da rede. Isto tem um grande impacto nos critérios de “exequibilidade” e por isso sugere que devemos considerar limiares separados para cada um.
No entanto, as expectativas dos utilizadores relativamente a uma experiência boa ou má não dependem do dispositivo, mesmo que os critérios de concretização dependam. Por esse motivo, os limites recomendados do Core Web Vitals não são segregados por dispositivo e o mesmo limite é usado para ambos. Isto também tem o benefício adicional de tornar os limites mais simples de entender.
Além disso, os dispositivos nem sempre se enquadram perfeitamente em uma categoria. Isso deve ser baseado no formato do dispositivo, na capacidade de processamento ou nas condições da rede? Ter os mesmos limites tem o benefício colateral de evitar essa complexidade.A natureza mais restrita dos dispositivos móveis significa que a maioria dos limites são, portanto, definidos com base na viabilidade móvel. É mais provável que representem limites móveis, em vez de um verdadeiro limite conjunto em todos os tipos de dispositivos. No entanto, dado que os dispositivos móveis costumam ser a maior parte do tráfego para a maioria dos sites, isso é menos preocupante.”
Estas são as pontuações que o Chrome estabeleceu:
- Pontuações inferiores a 200 ms (milissegundos) foram escolhidas para representar uma pontuação “boa”.
- Pontuações entre 200 ms – 500 ms representam uma pontuação de “necessidade de melhoria”.
- Desempenho superior a 500 ms representa uma pontuação “ruim”.
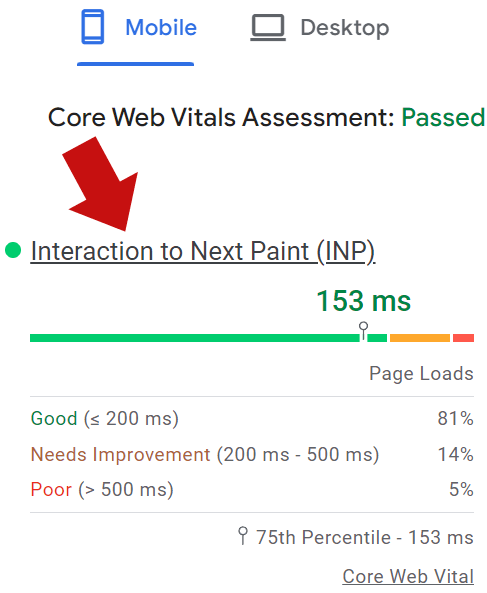
Captura de tela de uma interação com a próxima pontuação de pintura

Dispositivos de baixo custo foram considerados
O Chrome estava focado na escolha de métricas alcançáveis. É por isso que os limites para o INP tiveram que ser realistas para dispositivos móveis de baixo custo, porque muitos deles são usados para acessar a Internet.
Eles explicaram:
“Também dedicamos atenção extra à possibilidade de aprovação do INP para dispositivos móveis de baixo custo, onde eles representavam uma alta proporção de visitas aos sites. Isto confirmou ainda mais a adequação de um limite de 200 ms.
Levando em consideração o limite de 100 ms apoiado por pesquisas sobre a qualidade da experiência e os critérios de viabilidade, concluímos que 200 ms é um limite razoável para boas experiências”
Limites de INP influenciados pelos sites mais populares
Outro insight interessante na nova documentação é que a possibilidade de obtenção das pontuações no mundo real foi outra consideração para as métricas de pontuação do INP, medidas em milissegundos (ms). Eles examinaram o desempenho dos 10.000 principais sites porque eles representavam a grande maioria das visitas aos sites, a fim de atingir o limite certo para pontuações baixas.
O que eles descobriram é que os 10.000 principais sites tiveram dificuldade para atingir pontuações de desempenho de 300 ms. Os dados do CrUX que relatam a experiência do usuário no mundo real mostraram que 55% das visitas aos sites mais populares ocorreram no limite de 300 ms. Isso significou que a equipe do Chrome teve que escolher uma pontuação mais alta em milissegundos que pudesse ser alcançada pelos sites mais populares.
A nova documentação explica:
“Quando olhamos para os 10.000 principais sites – que constituem a grande maioria da navegação na Internet – vemos surgir um quadro mais complexo…
Em dispositivos móveis, um limite “ruim” de 300 ms classificaria a maioria dos sites populares como “ruins”, ampliando nossos critérios de viabilidade, enquanto 500 ms se ajusta melhor na faixa de 10 a 30% dos sites. Também deve ser observado que o limite “bom” de 200 ms também é mais rígido para esses sites, mas com 23% dos sites ainda passando isso em dispositivos móveis, isso ainda atende aos nossos critérios de taxa de aprovação mínima de 10%.
Por esta razão, concluímos que 200 ms é um limite razoável “bom” para a maioria dos sites, e superior a 500 ms é um limite razoável “ruim”.
Barry Pollard, defensor do desenvolvedor de desempenho da Web no Google Chrome e coautor da documentação, adicionou um comentário a uma discussão no LinkedIn que oferece mais informações básicas:
“Fizemos avanços incríveis no INP no ano passado. Muito mais do que poderíamos esperar. Mas menos de 200 ms será muito difícil em dispositivos móveis de baixo custo por algum tempo. Embora os dispositivos móveis de última geração sejam cavalos de força absolutos agora, os de baixo custo não estão aumentando nem perto desse ritmo…”
Uma compreensão mais profunda das pontuações do INP
A nova documentação oferece uma melhor compreensão de como o Chrome escolhe métricas alcançáveis e elimina um pouco do mistério da relativamente nova métrica INP Core Web Vital.
Leia a documentação atualizada:
Como os limites das métricas Core Web Vitals foram definidos
Imagem em destaque por Shutterstock/Vectorslab
#hotnews #noticias #tecnologia #AtualizaçõesDiárias #SigaHotnews #FiquePorDentro #ÚltimasNotícias #InformaçãoAtual

